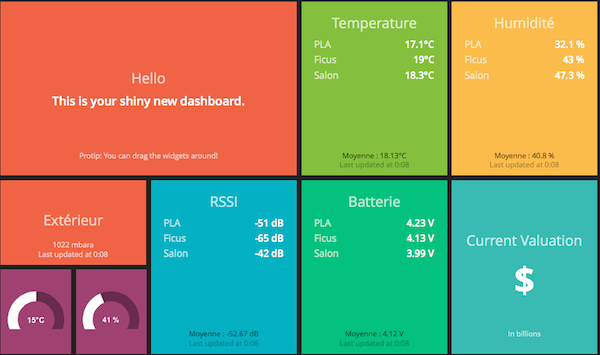
I recently discovered Dashing.io, which is an easy to use dashboard, which seems to fit my needs :
- Easy to install
- Useful widgets available, easy to add new ones
- Generation of templates for dashboards, jobs, widgets
- Great design (subjective), some friends find it too close to Windows 8, but I don’t use it, so…
- New data can be pushed via internal jobs or external API, by calling an URL
- Tile based interface with drag&drop re-arranging (based on Gridster)
- Auto-adaptation to smartphone/tablets (Responsive)
From my point of view, the major drawback is that it uses Ruby language. I have nothing about it, I just did not want to add another ‘technology’ to this project, which uses already lots of things. So I tried it, and then discovered Dashing-js: a Node.js port.

The port is not as well documented as the Ruby version, so I will share my experience:
Run on a sub-directory (helpful for reverse proxy)
The easiest way to add it on /dashing is:
- In file
node_modules/dashing-js/lib/dashing.js
Addapp.use('/dashing', app.router);(L75) insideapp.configure(function() { }block - In file
assets/javascripts/application.coffee
AddBatman.config.viewPrefix = 'dashing/views'after#= require_tree ../../widgets,
Stop a dashboard launch as daemon
If you start your dashboard in background with dashing-js start,
dashing-js stop will not work, you must use kill PID command. I hope to have
some time to explore the code and correct the bug/implement it soon.
Set default dashboard
Edit the file server.js, then line
dashing.default_dashboard = 'subPathIfNeeded/sample';.
Save the current tile layout
- Drag the tiles
- Click on the ‘Save this layout’ button
- Copy the code
- Paste it in
dashboard/yourDashboard.jaderespecting the following example indentation, and the.(dot) afterscript(type="text/javascript").Done !
extends layout
block title
| Dashboard's title
block content
div.gridster
ul
li(data-row='1', data-col='1', data-sizex='4', data-sizey='2')
div(data-id='welcome', data-view='Text', data-title='Hello', data-text='This is your shiny new dashboard.', data-moreinfo='Protip: You can drag the widgets around!')
center
div(style='font-size: 12px') Try this: curl -d '{ "auth_token": "YOUR_AUTH_TOKEN", "text": "Hey, Look what I can do!" }' -H "Content-Type: application/json" http://#{request.header('host')}/widgets/we$
script(type="text/javascript").
$(function() { Dashing.gridsterLayout('[{"col":1,"row":1,"size_x":4,"size_y":2} [...] }]') })


Share this post
Twitter
Google+
Facebook
Reddit
LinkedIn
StumbleUpon
Pinterest
Email